出于工作&兴趣,最近在学习研究jsp/servlet ,结合理论再编程实践,感觉学到的东西多而杂,需要好好梳理一下,于是写下这篇心得,与大家一起分享。由于初涉java ,很多总结出的仅仅是经验或个人感受,加上第一次写技术博,紧张得流汗,谬误难免,欢迎大家多多指教。我的联系方式是:tianlinux at gmail dot com 。MSN 帐号:tianlinx at hotmail dot com 。 我假设了您已经熟悉基本的java 语法,并且对Web 应用程序的概念也有基本的了解了。我还假设了您的计算机已经安装了JDK1.4以上,如果还没有装,就到sun的官网去下载吧,或者google一下,应该很好找到的。当您准备好这一切,我们就可以开始一起学习JSP/Servlet了。
JSP/Servlet 的关系
JSP &Servlet 属于java web 层的技术,作用都是用来实现动态网页。JSP 主要面向的是网页设计人员,Servlet 主要面向的是程序设计人员。无论你采用两者中哪一种单一的技术,你都可以解决所有动态网页呈现的问题。从运行方式上讲,JSP 事实上需要转译为Servlet 才能运行,所以,有一种说法说它们是"一面两体",这是很恰当的。Servlet 从本质上讲,就是java 程序片段。
JSP/Servlet 容器
既然 Servlet是 java程序片段,那么它当然是不能直接运行的,必须把它放到某种运行环境当中,它才能发挥它的作用。这个环境就是我们讲的"容器"。容器也是 java 程序,它的主要功能除了为Servlet 提供运行环境,还有更重要的,就是提供网络传输协议与java 程序实体的相互转换。为什么需要这种转换呢?因为Web 应用程序是分布式的,客户端和服务器端之间需要交换数据,就要通过网络,并在一定的通讯协议下进行。最常见和常用的协议是HTTP 。客户端向服务器发送数据,遵循的是HTTP 协议的数据格式,服务器向客户端发送数据也是遵循HTTP协议的。在客户端和服务器端,可能存在着不同的编程语言编写的程序,比如java,C++等等。各种语言都有自己用于处理HTTP协议数据的方法(类),为了使用java提供的各种HTTP处理相关的类,必须将HTTP协议下的数据做一定的转换,转换成一些java object,这样才能使用java的方法进行数据处理。同理,当这些处理完成,又需要将这些java object转换回HTTP协议下的数据,反馈给客户端(JSP/Servlet当然存在与服务器端)。JSP/Servlet容器就扮演了完成这个双向转换的角色。至于JSP/Servlet容器为java程序片段提供运行环境的细节,我们在后面再讨论这个问题。
我用的JSP/Servlet容器是Tomcat 5.5.12。这里给大家一个google上找到的链接,下载源比较稳定。http://leshui.clwind.com/Download/apache-tomcat-5.5.12.exe。
下载完成后,即可安装。
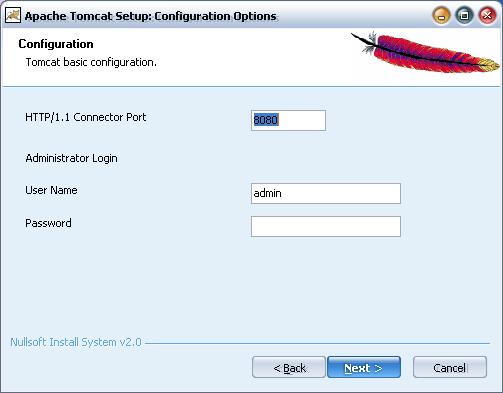
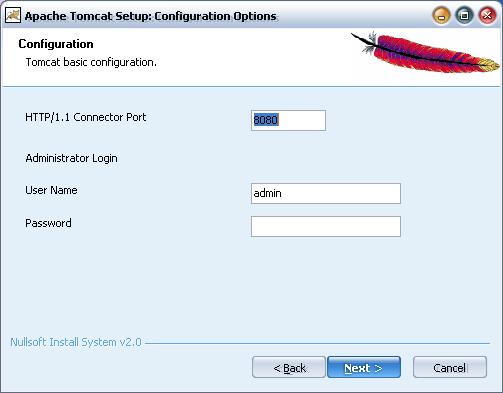
安装过程没有太大问题,中间有步需要输入一个管理员密码,自己随便设吧,这里我们只是针对学习,不针对商业应用,所以设个傻瓜密码也无所谓。这个密码在你配置服务器的时候会用到。

完成了Tomcat的安装,您马上就可以启动您自己的服务器了,^_^,如果以前没有做过,有点紧张吧。
在启动以前,让我们先打开web浏览器,输入:http://localhost:8080,回车,看到了什么?“该页无法显示”一类的显示吧,呵呵,不要急,马上给您一个惊喜。
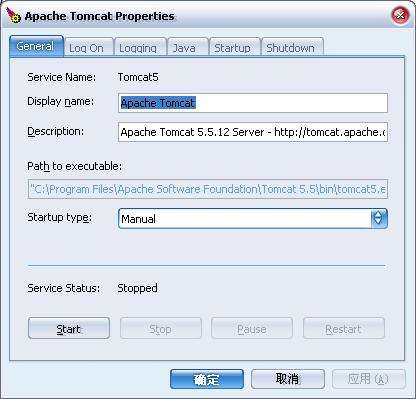
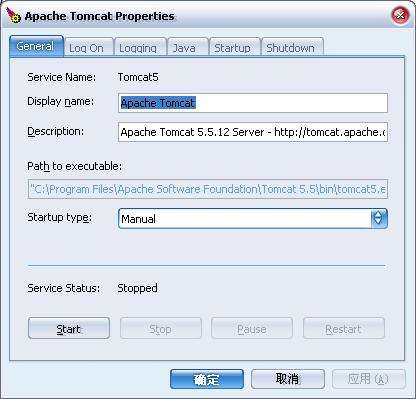
很简单:开始->程序->Apache Tomcat 5.5->configure tomcat。会看到下面那个对话框:

为了快点体验到自己建服务器的快感,我们不做任何设置,先点了Start再说吧,等待启动完成。好了,现在您的计算机已经作为服务器启动了。刚才那个“该页无法显示”呢?刷新一下试试。如果您在左上角看到那只黄猫,您的服务器就已经启动了!
在这个网页的左边,Administration里面,有Tomcat Manager的链接,点击它,会弹出一个输入用户和密码的对话框,输入刚才安装的时候的帐号密码。默认帐号是admin,密码。。。不会就忘了吧:)。
进入了Manager的页面了吗?好了,您可以浏览一下这个网页的内容,在Applications这个列表里面,列出了在当前服务器上可以浏览的所有路径。您可以随意浏览一下,里面如果有一些jsp的例子您现在无法理解,没有关系,我们现在先抛开它。今天要做的最后一件事就是在这个服务器上建立自己的一个web文件夹,以后我们将在这个文件夹中部署我们自己的写的小web应用程序(JSP/Servlet)。目前列表中的所有路径,都是在Tomcat的安装路径下,/webapp/xxx下面。
好了,言归正传,我们现在来建自己的文件夹,并发布到服务器上。在您的本地硬盘上任意地新建一个文件夹,并任意命名。我这里以D:/webapp/为例子。我想把这个文件夹作为我的webapp文件夹,并且在服务器上,这个文件夹的名字叫"tianlinux"。在刚才那个manager的页面下面,Deploy栏,里面Context Path (optional): 填上"/tianlinux"(不要引号!),在WAR or Directory URL:填上"file:d:/webapp",然后点击"Deploy",好了,看这个网页的最上面Message栏,是否已经显示"OK - Deployed application at context path /tianlinux"?好了,现在在Applications列表里面也有/tianlinux这个子项了。点击它,会跳转到directories list的页面。当然,现在这个文件夹里面没有任何的文件和文件夹,怪可怜的,新建一个txt文档,改名为:hello.jsp,在里面添加如下一句代码

<% out.println("Hello, JSP/Servlet"); %>
保存,关闭。这时你需要reload一下这个文件夹,就在Applications的列表里就有链接~或者干脆把/tianlinux文件夹Undeploy,再重新deploy一次也可以。
访问:http://localhost:8080/tianlinux/hello.jsp。
分享到:










 <% out.println("Hello, JSP/Servlet"); %>
<% out.println("Hello, JSP/Servlet"); %>


相关推荐
很好的一本入门jsp/servlet书籍。本书是作者多年来教学实践经验的总结,汇集了教学过程中学生在学习JSP &Servlet;时遇到的概念、操作、应用或认证考试等问题及解决方案。 本书针对Servlet 3.0的新功能全面改版,...
《JSP & Servlet学习笔记(第2版)》是作者多年来教学实践经验的总结,汇集了学生在学习JSP&Servlet;或认证考试时遇到的概念、操作、应用等各种问题及解决方案。 《JSP & Servlet学习笔记(第2版)》针对Servlet 3.0的...
林学良Jsp&Servlet学习笔记,html格式的,很基础的学习文档。
[JSP&Servlet;学习笔记(第2版)]。
本书是作者多年来教学实践经验的总结,汇集了教学过程中学生在学习JSP & Servlet时遇到的概念、操作、应用或认证考试等问题及解决方案。, 本书针对Servlet 3.0的新功能全面改版,无论是章节架构与范例程序代码,都做...
本书是作者多年来教学实践经验的总结,汇集了教学过程中学生在学习JSP & Servlet时遇到的概念、操作、应用或认证考试等问题及解决方案。 本书针对Servlet 3.0的新功能全面改版,无论是章节架构与范例程序代码,都...
书 名:JSP & Servlet学习笔记(第2版) 作 者:(台湾)林信良 著 出 版 社:清华大学出版社 出版时间:2012-5-1 ISBN:9787302283669 纸书页数:456页 定 价:¥ 58.00 内容简介: 本书是作者多年来...
el表达式语言,jsp标签库,servlet,过滤器,监听器,基础语法,内置对象,站点配置,常见错误,学习总结
吉林大学珠海学院JSP&Servlet学习笔记(第二版)课后答案
[JSP&Servlet学习笔记(第2版)] 林信良
JSP Servlet 学习笔记 第2版 林信良 随书光盘 第3卷
jsp&servlet学习笔记(第2版)光盘,买书附赠光盘,完片版本。
Jsp&Servlet完整范例Gossip,已经整合完成,各项功能可用,很适合初学者,采用Model2架构!
JSP Servlet 学习笔记源码。全部的。
本书是作者多年来教学实践经验的总结,汇集了教学过程中学生在学习JSP & Servlet时遇到的概念、操作、应用或认证考试等问题及解决方案。 本书针对Servlet 3.0的新功能全面改版,无论是章节架构与范例程序代码,都做...